A component's configuration consists of the various aspects it uses, and their corresponding configuration.
Use the following command to configure an aspect on a specific component or a group of components:
Components in the same workspace can use the same aspect while setting it with different aspect configurations.
For example, the following sets all components that belong to my-org.tasks-scope scope with specific dev-files configurations.
This config will have the dev-files aspect treat the *.snapshot.png files of the specified components, as development files:
(Inspect the command by hovering over its different parts.)
An env is an aspect that standardizes the development of components of the same type. These 'types' can be defined by the components' runtime/framework or a sub-group of that, like 'node entities', 'react hooks', or even 'blog mdx'.
Envs "bundle together" multiple aspects and aspect configurations. They provide components with a single aspect that they can use for their entire development. To preserve this consistency in development of components of the same type, it is recommended to configure components via their envs.
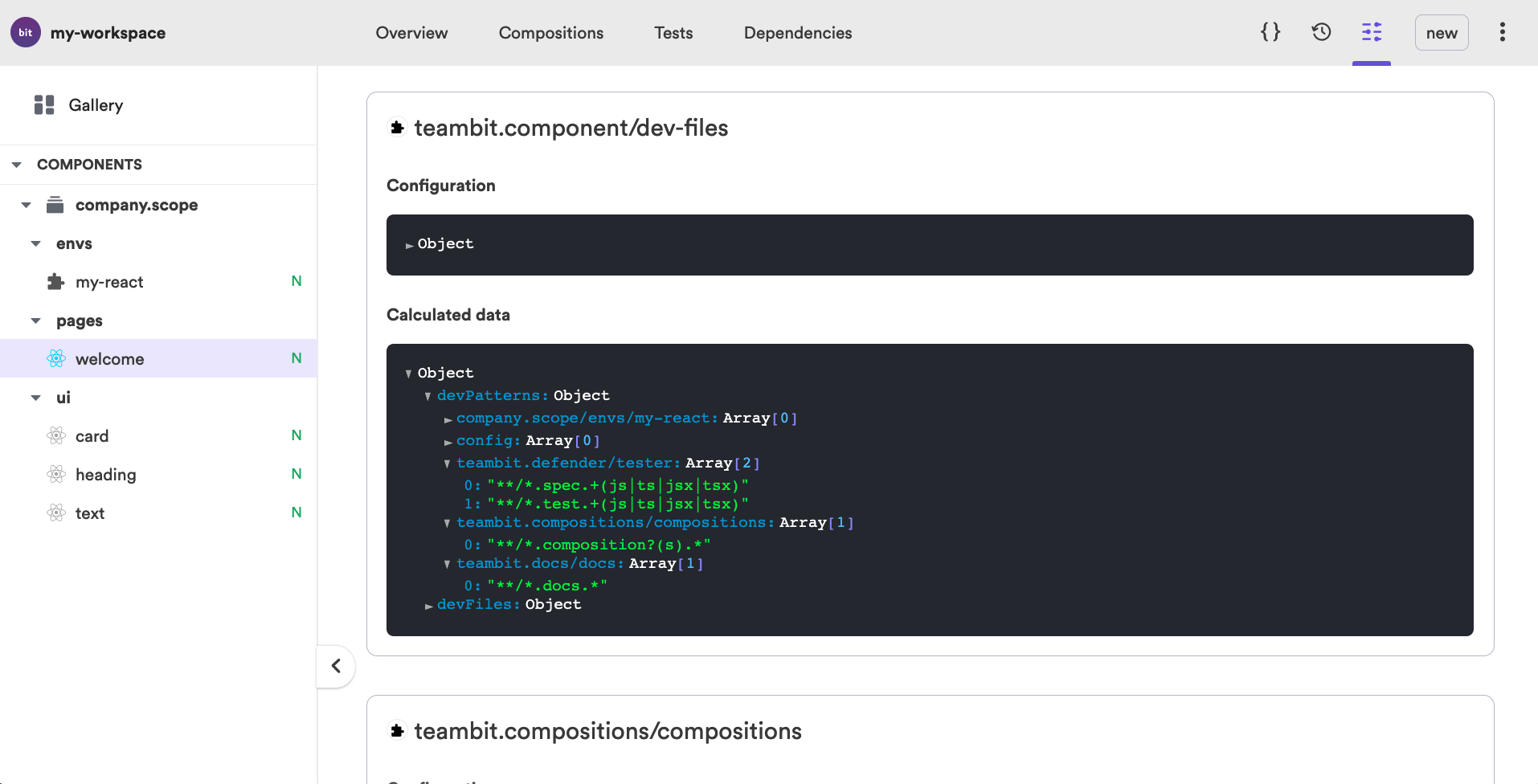
To review a component's config head over the "config" tab, in the component's UI.

Alternatively, run the show command to view all aspects configured on a component:
bit show teambit.community/ui/graph/bubble-graph
├───────────────────┼───────────────────────────────────────────┤ │ extensions │ teambit.component/dev-files │ │ │ teambit.compositions/compositions │ │ │ teambit.pkg/pkg │ │ │ teambit.docs/docs │ │ │ teambit.envs/envs │ │ │ teambit.dependencies/dependency-resolver │ ├───────────────────┼───────────────────────────────────────────┤
If you want to get full manual control over a component configuration, you can have Bit generate a component.json file for a component. The eject-conf generates the current state of the component config to a file. That file will be at the base directory of the selected components.
bit eject-conf teambit.community/ui/graph/bubble-graph
{ "componentId": { "scope": "teambit.community", "name": "ui/graph/bubble-graph", "version": "1.11.0" }, "propagate": false, "extensions": { "teambit.dependencies/dependency-resolver": { "policy": { "devDependencies": { "@teambit/design.embeds.figma": "0.0.6" } } } } }
Once ejected, you can modify it to your liking and control the specific component configuration without interfering with workspace.jsonc. For example set dependencies directly with teambit.dependencies/dependency-resolver, apply another aspect, etc.
tip
Set the propagate property to true if you want the component to be affected by the workspace configurations.
The state of component configuration is stored for each version or snapshot of a component. As you modify workspace.jsonc or component.json, the configuration of a component may change. This triggers Bit to mark the component as modified.
Run diff to understand which configuration was modified for a component.
bit diff ui/graph/bubble-graph
--- extensionDependencies 1.11.0 original +++ extensionDependencies 1.11.0 modified teambit.community/envs/community-react - teambit.community/envs/community-react@1.11.0
In this example we removed the teambit.community/envs/community-react aspect from the component, forcing an configuration diff.
From here you may decide you want this configuration to be exported. Run tag or snap to create a new version for the component where the only change is it's config.