Scope is a collaboration server for components. Scopes defines ownership on components, as a single team owns the components exported to scope.
Share components to scopes according to their domain, and preserve autonomy with versioning, dependency caching, forking components and collaborate on changes.

You can host multiple types of components in a scope, from React, Angular and Node modules. In the same scopes you can share "small" components all the way to frontend apps or microservices.
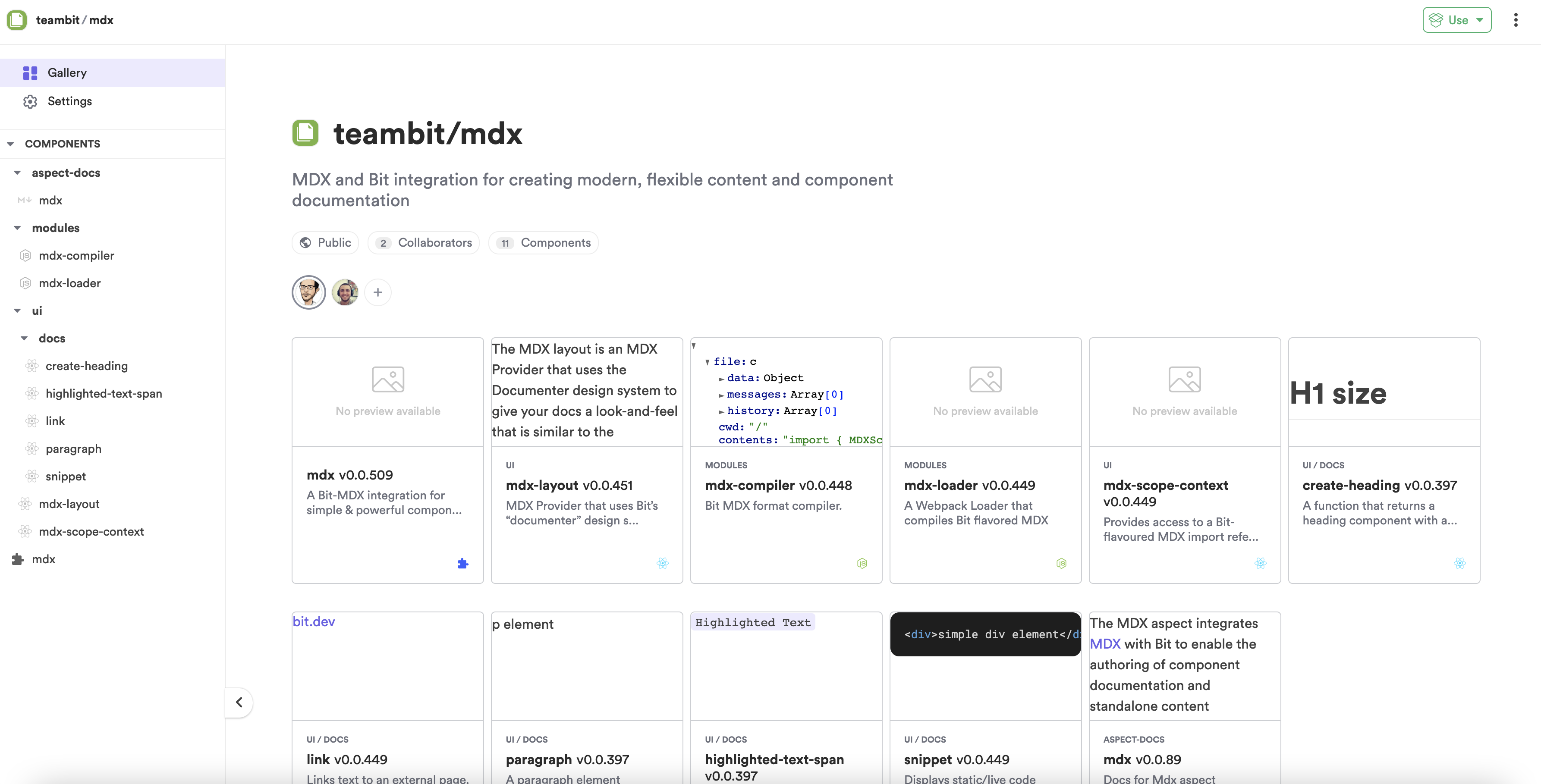
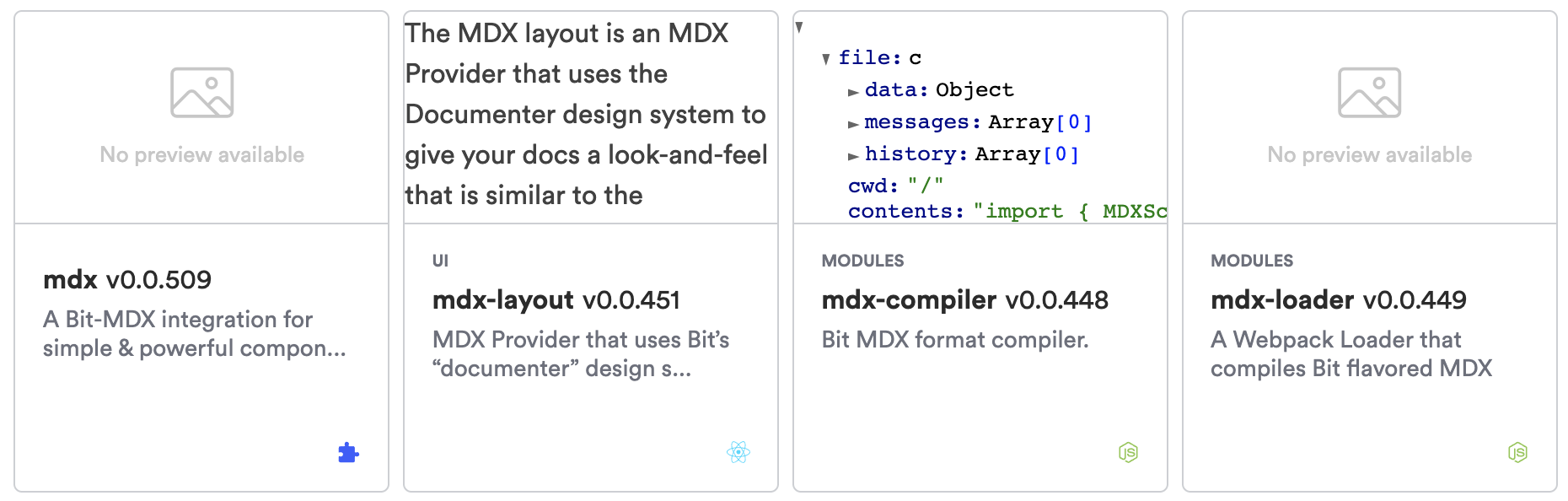
For example, the MDX scope contains all components relevant to handling MDX functionality in Bit. It exposes various types of components (or "APIs") to achieve this: Webpack loader, Node modules, React components and even an Aspect. When a single scope represents a fullstack of functionality, it is easy for other teams to take leverage of MDX (in this case), not just as a feature but also as an API for their features.
Scopes support various methods for using components, from adding as dependencies, to runtime integrations, allowing the consumer to decide what the best solution is for their use case.

Scopes provides visibility to components built by other teams, this is the first step towards better collaboration. Developers can find, use and depend on components by other teams. Instead of reinventing the wheel and rebuilding the same functionality, component visibility drives collaboration. It is similar to how teams build with microservices and build team communication and collaboration by using each other's APIs.
Moreover, developers can use bit import and access to any component's source code and contribute change to collaborate on components.
Bit keeps track on all these dependencies and flows, making team collaboration visible, and easy to extend and optimize.

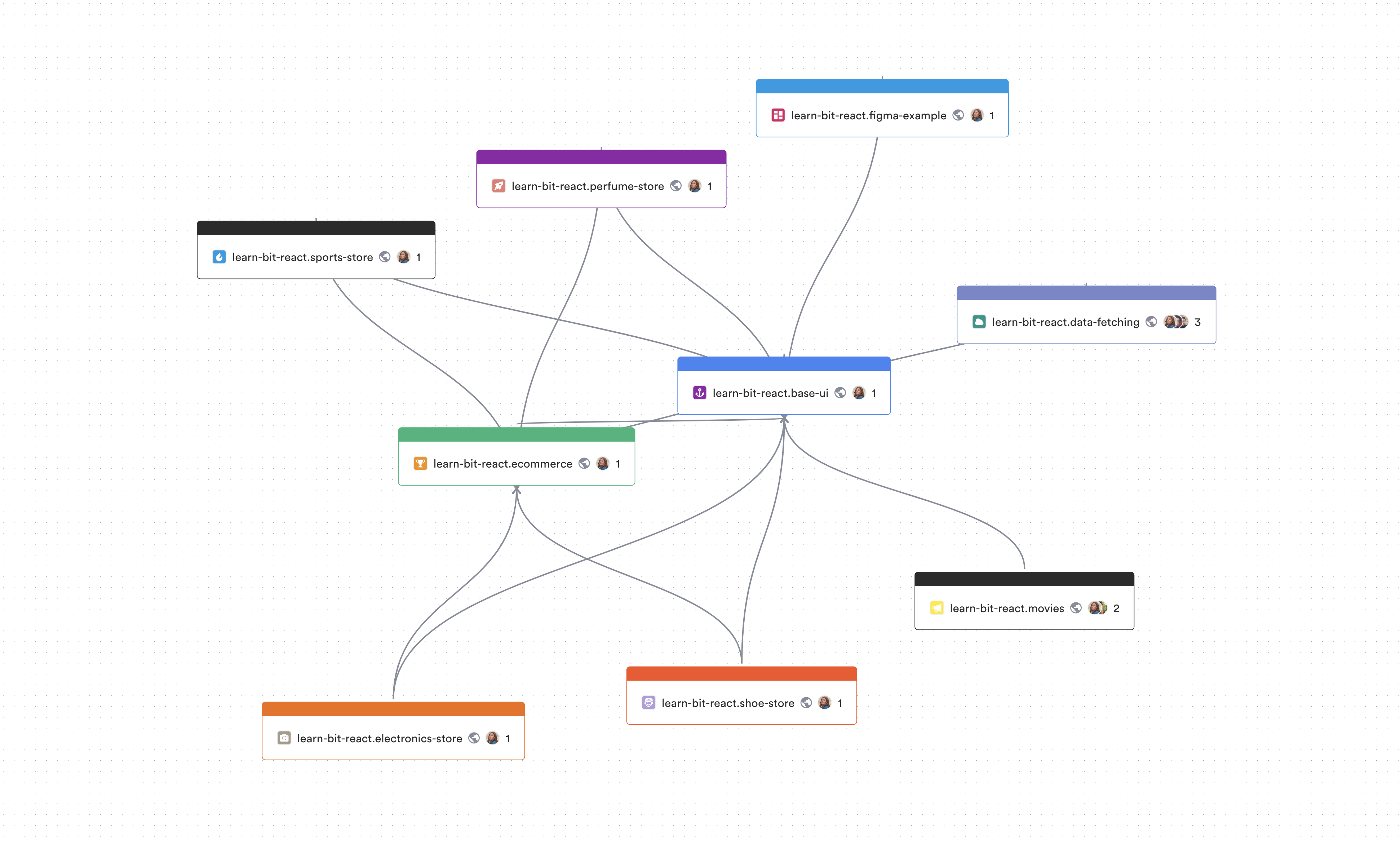
Hosted scopes form a distributed network, where each scope is connected to the other scopes according to component dependencies. Each scope stores not only the components it hosts, but also the dependencies of those components. So in case of a failure in the network, you are always safe.
When you either export a new, or update an existing component, the scope fetch dependencies of the component. This process makes each scope completely autonomous, as it contains all the dependencies needed to its components. In turn this makes teams more autonomous, as they can now build and use their components without having to worry about the dependencies or dependents.
Scopes use standard HTTP for inner-scope communication, however, when building a network of scopes, you need to ensure scopes are able to connect to one another to fetch dependencies.
Scopes become the source of truth for components. Different stakeholders can collaborate and work together from the same, or from different Workspaces. Components can be maintained from multiple Workspaces in parallel. You can have multiple workspaces export components to a single scope, or a single workspace export components to multiple scopes, and anywhere in between. Scopes keep all workspaces and component changes in sync.
bit import is used to fetch component updates. With bit import new objects are being fetched but not checked out in your workspace.
$ bit import ⡃⢐ fetching 143 components from 18 remotes. delta-only: 143, all-history: 0. - up to date teambit.community/ui/hero - up to date teambit.community/ui/homepage/sections/distribution - updated teambit.design/ui/layouts/sections/left-right - updated teambit.design/ui/layouts/sections/section-group - updated teambit.design/ui/layouts/sections/top-down
bit export is used to share component changes with others. It pushes new objects from a local Workspace to a remote Scope, allowing others to keep in sync with the latest
component changes.
$ bit export exported 8 components successfully to remote scope `community`