A component's source of truth is not is any specific workspace but in its remote scope. When collaborating on components it may happen that a newer version is available for a component maintained in your workspace.
To get new snaps for components maintained in your workspace, run:
Alternatively, run bit install to install the workspace dependencies and import new component snaps, in a single command.
The output lists all updated components. These updates are stored in the local scope. They are not checked-out to the working directory, yet.
- updated my-org.tasks-scope/apps/to-do 2 new version(s) available, latest 0.0.3
When collaborating on a workspace using VCS like git, it may happen that new components are added to the workspace (the .bitmap file, which is tracked by your VCS, has additional components registered):
- added my-org.tasks-scope/hooks/use-todo 2 new version(s) available, latest 0.0.2, currently used version 0.0.2
Components with pending updates are also listed when running
bit status.
Bit uses git to evaluate differences snaps. To compare between two snaps, or between a snap and the component's local (un-snapped) changes, run:
The following output lists the differences between the checked-out snap and the local changes. Differences between versions can include dependencies and configuration, in addition to the component's source files.
showing diff for my-org.tasks-scope/apps/to-do
-------------------------------------------------------
--- to-do.tsx (0.0.1 original)
+++ to-do.tsx (0.0.1 modified)
@@ -28,11 +32,13 @@
export function ToDo({ initialTodo = 'first to-do!' }: ToDoProps) {
setInputVal('');
}}
/>
- <ul>
+ <div>
{todos.map((todo, i) => (
- <li key={i}>{todo}</li>
+ <IconText icon={<img src={iconUrl} />} key={i}>
+ {todo}
+ </IconTex>
+ </IconText>
))}
- </ul>
+ </div>
</>
);
}
--- dependencies 0.0.2 original
--- dependencies 0.0.2 modified
teambit.design/info/icon-text
+ teambit.design/info/icon-text@0.0.8
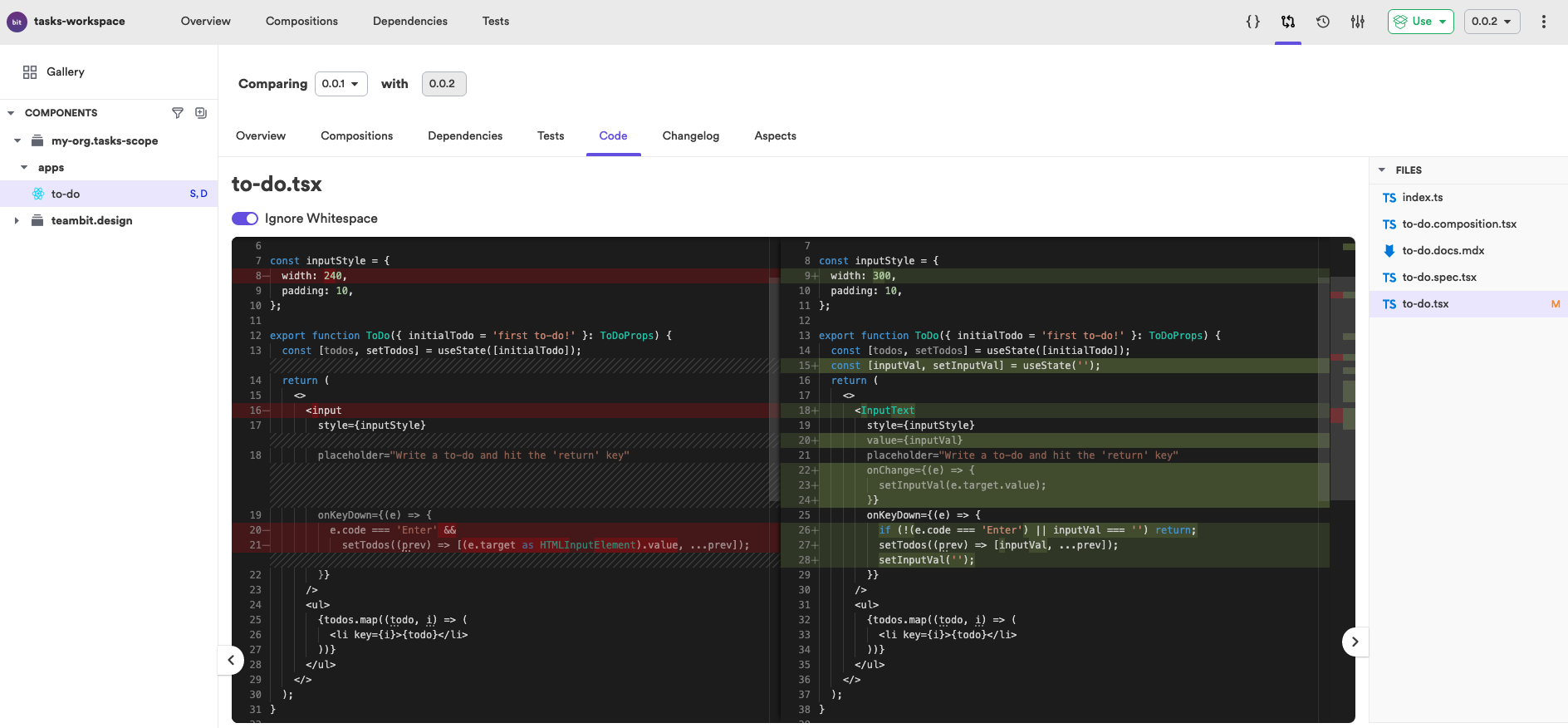
Alternatively, head over to the 'compare' tab in the UI (scope or workspace) to visually inspect changes:

To checkout a component's head (latest snaps) to the working directory, run the following:
The output lists the component files that were updated by this checkout:
updated icon-text.composition.tsx
updated icon-text.docs.mdx
updated icon-text.module.scss
updated icon-text.tsx
updated index.ts
In cases where auto-merge is impossible, you wil be prompted with the following message:
please use "--manual" to manually merge changes or use "--theirs / --ours" to choose one of the conflicted versions
To resolve these conflicts, run the checkout command again with one of these options:
--theirs- accept incoming changes--ours- keep local changes--manual- resolve conflicts, manually
For example: