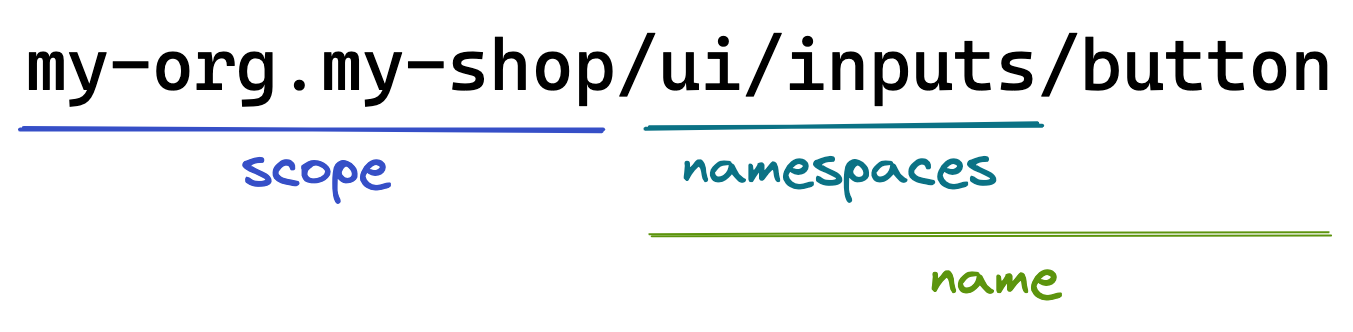
A Component ID is a human-readable, unique component identifier. When defined properly, an ID reveals the component's purpose, context, and owner.

A Component ID is generated when a component is added to the Workspace. For example, the following command adds a new component with the ID shown above:
bit create react ui/inputs/button --scope my-org.my-shop
Run the following to inspect the different parts of the Component ID:
bit show my-org.my-shop/ui/inputs/button
The output displays the full component-id, its sub-parts, and the package name that was generated according to it.
┌───────────────────┬───────────────────────────────────────────────────────────┐ │ id │ my-org.scope/ui/inputs/button │ ├───────────────────┼───────────────────────────────────────────────────────────┤ │ scope │ my-org.scope │ ├───────────────────┼───────────────────────────────────────────────────────────┤ │ name │ ui/inputs/button │ ├───────────────────┼───────────────────────────────────────────────────────────┤ │ package name │ @my-org/scope.ui.inputs.button │ ├───────────────────┼───────────────────────────────────────────────────────────┤ │ ... │ ... │ └───────────────────┴───────────────────────────────────────────────────────────┘
The new Component ID is registered in the workspace .bitmap file. Once that component is exported to a remote scope, it is registered there using the same ID.
That makes the Component ID a valid reference to a component in the workspace, as well as in a remote scope (for example, bit test COMPONENT_ID and bit import COMPONENT_ID )
'Scope' defines the owner of a component. This can be a single user, a team or an organization.
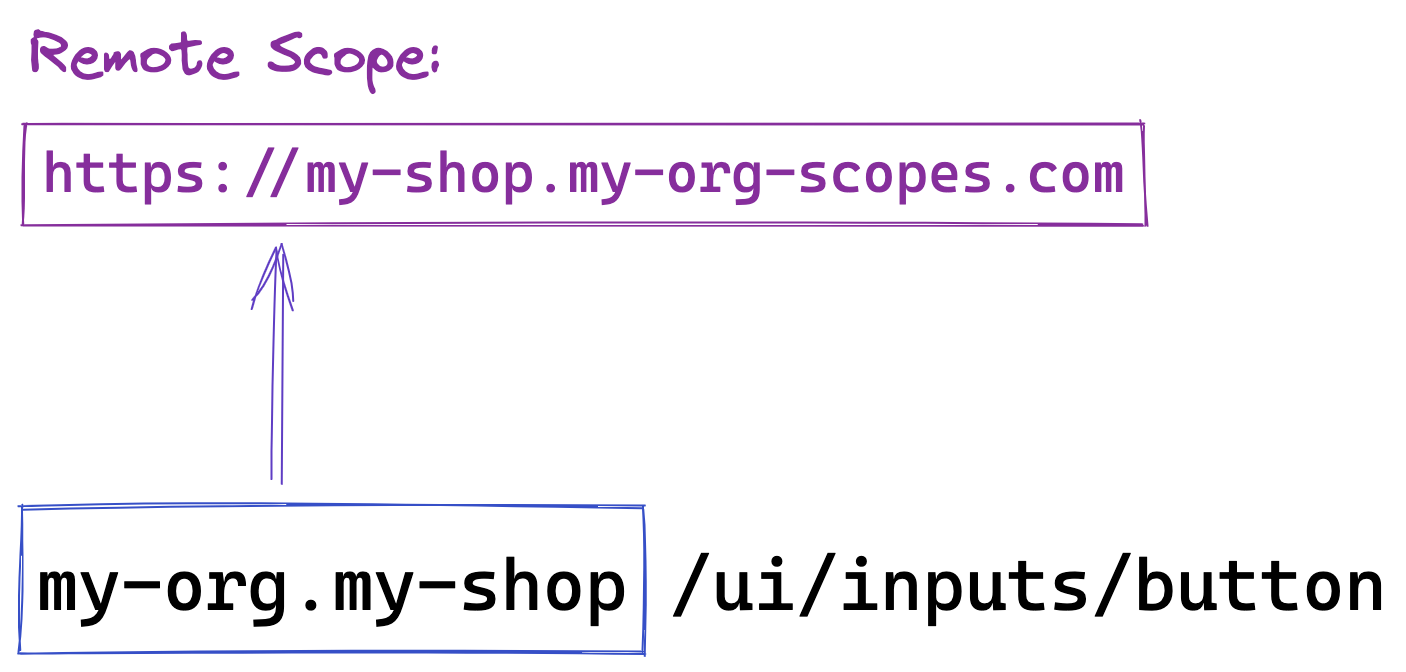
A scope also references the remote scope where a component is to be exported to.
A Remote Scope is configured with its own read/write permission levels. When you define a scope for a component, you also define who can collaborate on that component, and how.

Prefix scopes with the . separator
Use the . separator to name your scope with the organization.team pattern. For example, teambit.docs means that a Scope is owned by the docs team of the teambit organization.
Scopes referencing Remote Scopes hosted on bit.cloud must follow this pattern.
Name describes the component's goal.
Namespaces are categories for Components. When used to prefix a component name, they provide the following:
- Additional context to understand the component purpose
- A way to reference a group of components. For example, when using Variants to set configurations on multiple Components (using their common namespace).
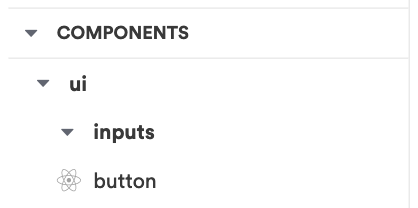
- A way to organize the components in the UI. For example
ui/inputs/buttonwill be displayed in the sidebar like so:

Bit Components must be require-able by node module resolution. The component ID must fit the same naming constraints for modules in node_modules directory:
- Component name length should be greater than zero.
- All the characters in the component name must be lowercase.
- Component name can consist of hyphens.
- Component name must contain only url-safe characters.
- Component name should not contain any leading or trailing spaces.
- Component name should not contain any of the following characters:
~)('!*. - Component name cannot be the same as a node.js/io.js core module nor a reserved/blacklisted name.
- Component name length cannot exceed 214.
Run the following inside your Workspace directory to list all Component IDs in your Workspace:
bit list
The output is similar to the following:
found 1 components ┌────────────────────────────────┬─────────────────┬───────────────────┐ │ component ID │ latest in scope │ used in workspace │ ├────────────────────────────────┼─────────────────┼───────────────────┤ │ teambit.base-ui/elements/image │ 1.0.0 │ 1.0.0 │ └────────────────────────────────┴─────────────────┴───────────────────┘