A Component contains five types of data: Source code, dependencies, configurations, artifacts and metadata.
The 'source code' includes the component's main file, implementation files and development files. A file is considered part of the component if it is under the same component directory.
For example:
bit show teambit.base-react/navigation/link --remote
The following output displays the component files. It specifies which of these files are dev files, and which file is the main file:
┌───────────────────┬────────────────────────────────────────────────────────────────────┐ │ id │ teambit.base-react/navigation/link@2.0.27 │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ ... │ ... │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ main file │ index.ts │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ files │ index.ts │ │ │ link.composition.tsx │ │ │ link.docs.mdx │ │ │ link.spec.tsx │ │ │ link.tsx │ │ │ link.type.ts │ │ │ native-link.tsx │ │ │ navigation-provider.tsx │ │ │ routing-provider.tsx │ │ │ use-location.tsx │ │ │ use-navigate.tsx │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ dev files │ example/my-router-adapter.demo.tsx (config) │ │ │ link.spec.tsx (teambit.defender/tester) │ │ │ link.composition.tsx (teambit.compositions/compositions) │ │ │ link.docs.mdx (teambit.docs/docs) │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ ... │ │ └───────────────────┴────────────────────────────────────────────────────────────────────┘
Dependencies include other components maintained in the same workspace, as well as external dependencies.
For example:
bit show teambit.base-react/navigation/link --remote
The following output lists the component dependencies and groups them by their dependency type (regular, dev and peer):
┌───────────────────┬────────────────────────────────────────────────────────────────────┐ │ id │ teambit.base-react/navigation/link@2.0.27 │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ ... │ ... │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ dependencies │ @teambit/base-ui.routing.compare-url@1.0.0- (component) │ │ │ classnames@2.3.1--------------------------- (package) │ │ │ core-js@^3.0.0----------------------------- (package) │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ dev dependencies │ @teambit/design.ui.layouts.sections.left-right@1.95.6- (component) │ │ │ @types/testing-library__jest-dom@5.9.5---------------- (package) │ │ │ @babel/runtime@7.12.18-------------------------------- (package) │ │ │ @types/jest@^26.0.0----------------------------------- (package) │ │ │ @types/react-dom@^17.0.5------------------------------ (package) │ │ │ @types/react@^17.0.8---------------------------------- (package) │ │ │ @types/node@12.20.4----------------------------------- (package) │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ peer dependencies │ @testing-library/react@^12.0.0- (package) │ │ │ react-dom@^16.8.0 || ^17.0.0--- (package) │ │ │ react@^16.8.0 || ^17.0.0------- (package) │ └───────────────────┴────────────────────────────────────────────────────────────────────┘
A Component's configuration consists of the Aspects it uses and the config set for each of them. For example:
bit show teambit.base-react/navigation/link --remote
The following output displays the list of aspects applied on this component. Some of these aspects contain configuration.
┌───────────────────┬────────────────────────────────────────────────────────────────────┐ │ id │ teambit.base-react/navigation/link@2.0.27 │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ ... │ ... │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ extensions │ teambit.envs/envs │ │ │ teambit.react/react │ │ │ teambit.component/dev-files │ │ │ teambit.compositions/compositions │ │ │ teambit.docs/docs │ │ │ teambit.dependencies/dependency-resolver │ │ │ teambit.pipelines/builder │ │ │ teambit.pkg/pkg │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ ... │ ... │ └───────────────────┴────────────────────────────────────────────────────────────────────┘
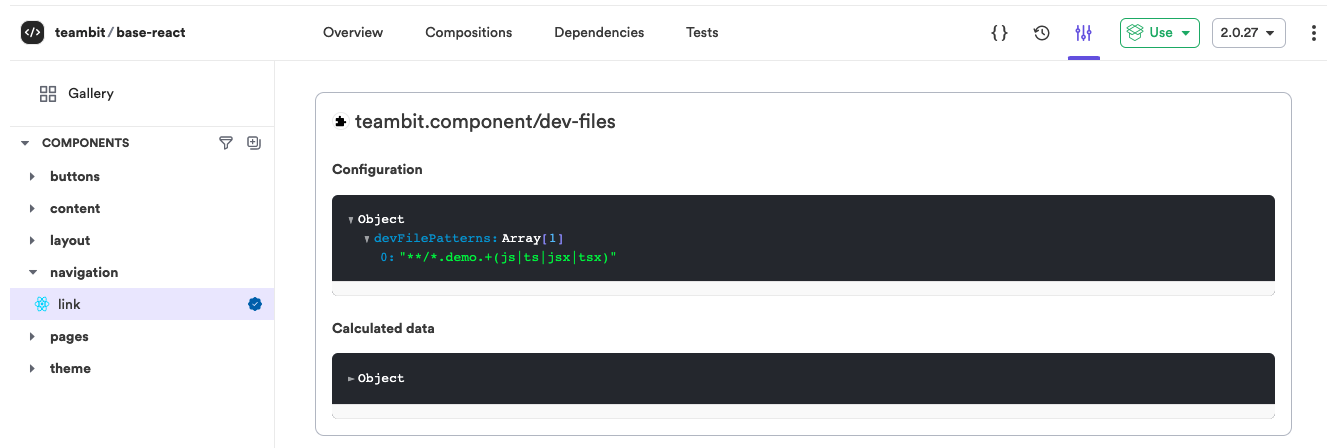
Head over to this component's 'aspect' page to see the configurations applied on it via its different aspects.
For example, teambit.component/dev-files is configured to define files with the filename pattern "**/*.demo.+(js|ts|jsx|tsx)" as dev files.

Manual vs programmatic configuration
The config section refers to configuration set directly and manually on a component. It does not include information that was calculated or set programmatically by the different aspects.
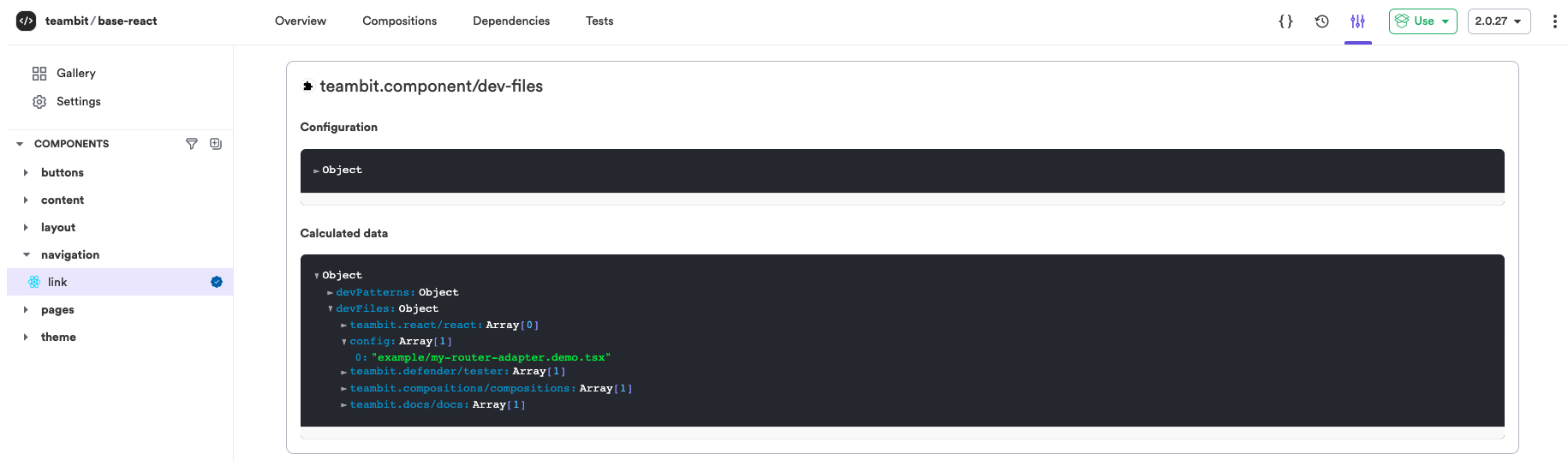
A component's metadata consists of the Aspects it uses and the data they generate and persist in the component.
For example, the previous section ('Configuration') shows the teambit.component/dev-files aspect configured to define "**/*.demo.+(js|ts|jsx|tsx)" files as dev files.
The calculated result of that configuration, the component's concrete files defined as dev files, is part of this component's metadata and can be seen in the component's 'aspect' page.

Critical metadata is also available when a component is inspected in the terminal:
bit show teambit.base-react/navigation/link --remote
The output should show the calculated dev file seen previously:
┌───────────────────┬────────────────────────────────────────────────────────────────────┐ │ id │ teambit.base-react/navigation/link@2.0.27 │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ ... │ ... │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ dev files │ example/my-router-adapter.demo.tsx (config) │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ extensions │ teambit.component/dev-files │ ├───────────────────┼────────────────────────────────────────────────────────────────────┤ │ ... │ ... │ └───────────────────┴────────────────────────────────────────────────────────────────────┘
Metadata in development
Artifacts are generated during the component build. Artifacts are persisted when a Component is snapped or tagged. Each Component version holds the artifacts that were generated as part of its build.
For example:
bit import teambit.base-react/navigation/link bit artifacts teambit.base-react/navigation/link
The following output groups the component artifacts by the aspect that registered the build task, and then again, by the build task name:
teambit.base-react/navigation/link@2.0.27 teambit.compilation/compiler TSCompiler dist/link.composition.d.ts dist/link.composition.js dist/link.composition.js.map dist/index.d.ts dist/index.js dist/index.js.map teambit.defender/tester TestComponents __bit_junit.xml teambit.preview/preview GeneratePreview public/asset-manifest.json public/index.html public/service-worker.js public/workbox-84762412.js public/static/css/3279.8ff516da.css public/static/js/runtime-main.efb35c69.js teambit.pkg/pkg PackComponents package-tar/teambit-community.ui.graph.link-2.0.27