This page is for teams looking to self-host a Bit Scope.
To host and manage your Scopes on Bit.cloud see Scopes on Bit.cloud.
When you initialize a new workspace you also initialize a new scope. This scope is used internally by the workspace.
To create a scope without the rest of the workspace (components in the working directory, .bitmap file, etc.), use the --bare option.
The initialized scope can then be used as collaboration server for components across workspaces (not just for the internal use of a single workspace).
The following example initializes a new scope and sets its name (in the scope.json file) to its directory name, my-scope. This name will later be used to configure components with that scope.
mkdir my-scope cd my-scope bit init --bare
The server offers a UI that displays the exported components and handles the export/import requests to the scope.
Run the following to start the server:
bit start
The output should include the scope name and the URL for its server:
Building UI assets for 'my-scope' in target directory: public/bit. The first time we build the UI it may take a few minutes. You can now view 'my-scopes' components in the browser. Bit server is running on http://localhost:3001

To use your newly-created scope, configure it in the relevant workspaces. Run the following, inside each workspace directory:
bit remote add SCOPE_SERVER_URL
For example:
cd my-workspace bit remote add http://localhost:3001
info
The bit remote add command registers the scope URL in the Workspace's lLocal scope](reference/workspace/local-scope) config (scope.json).
You can configure components in your workspace to use a self hosted scope by setting the scope name.
"defaultScope": "my-scope"
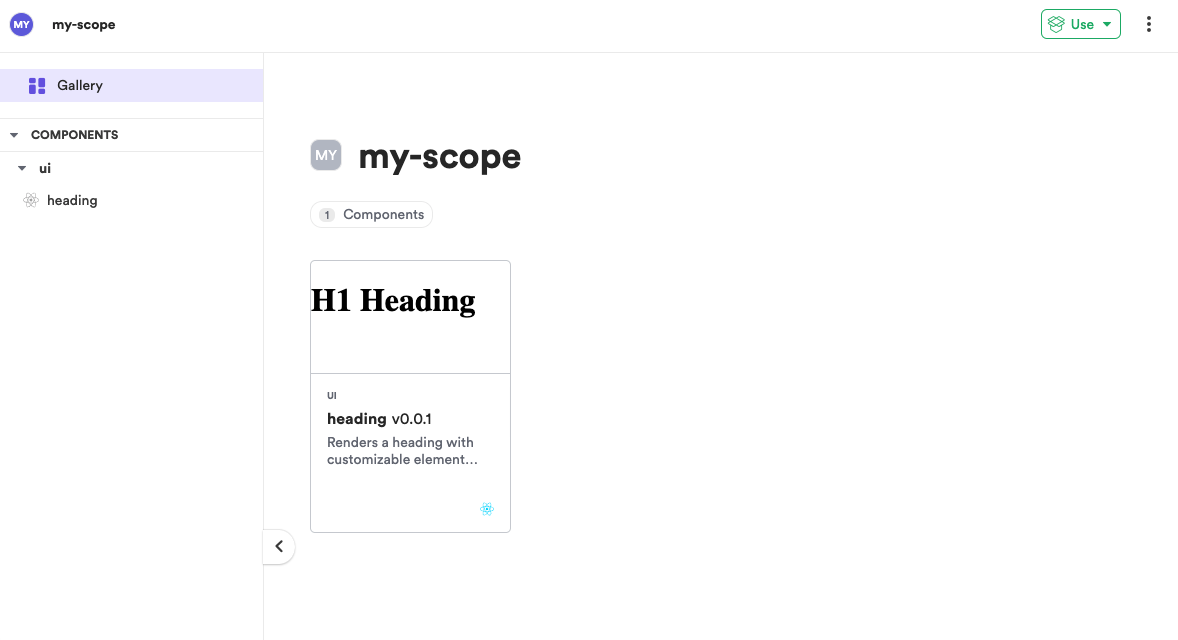
To export components to that scope, run the following:
bit export
The output should be similar to the following:
exported the following 1 component(s): my-scope/ui/heading

A Scope handles export and import operations. To make you components installable as packages (npm install/bit install) configure them to be published to a package registry.
Bit Cloud as a package registry
Components exported to scopes hosted on Bit Cloud can be installed from Bit Cloud (no need for additional configuration).