Announcing Bit v1.0. A beginning of a new era in component-driven software.

We are thrilled to announce the release of Bit 1.0.0! This milestone is a testament to the power of community collaboration. We've been working closely with the Bit community, gathering invaluable feedback that has helped us refine the product into a more intuitive and easy-to-understand tool. Today, we unveil a Bit that is more powerful, more intuitive, and more developer-friendly than ever before.
To learn how to upgrade to Bit 1.0.0, see the upgrade notes.
📣 New API for Bit envs and Bit development tools
One of the most significant updates in this release is the new API for Bit environments and development tools. We've simplified our APIs to make envs easier to understand and more compatible with popular development tools you already use. This change will streamline your workflow and make it easier to integrate your favorite tools with Bit.
For example, configuring your Typescript compiler requires nothing more than providing it with a standard Typescript configuration file. The same goes for Jest, ESLint, and any other tool you want to use.
Explore our docs to learn more about configuring dev tools or creating your own tools and envs!
📣 Better IDE support that is in sync with your envs
We understand that a seamless development experience is crucial for productivity. That's why we're introducing a new feature that generates configuration files for your IDE, based on the same config files used by your components' envs. This ensures that your IDE is always in sync with the actual configuration used by each component maintained in your workspace.
Config files are (re)generated when creating a new workspace (bit new) or when creating a new component (bit create). You can also generate them manually by running:
Config files will often be generated nested in component directories, when needed (when components in the same workspace use different configurations). For example:
Config files generated inside component directories are not tracked by Bit as the component files and do not affect the components in anyway!
📣 App components
We've taken 'app components' to the next level. These are components that can run in a separate development server and have their artifacts generated and deployed when they are snapped.
App components make it possible to build fully component-based applications, as there is no need to maintain a separate repository for the application itself. This is a huge step forward for component-based development, as it allows you to build and deploy applications using the same workflow you use for components.
Application components can range from simple serverless functions and microservices to micro frontends and even full-stack applications. In fact, our own community website is an app component, built and deployed using Bit!
To learn more see the docs for React apps, Vue apps, Angular apps, Express apps, as well as other application types, in the 'learn' section of the docs.
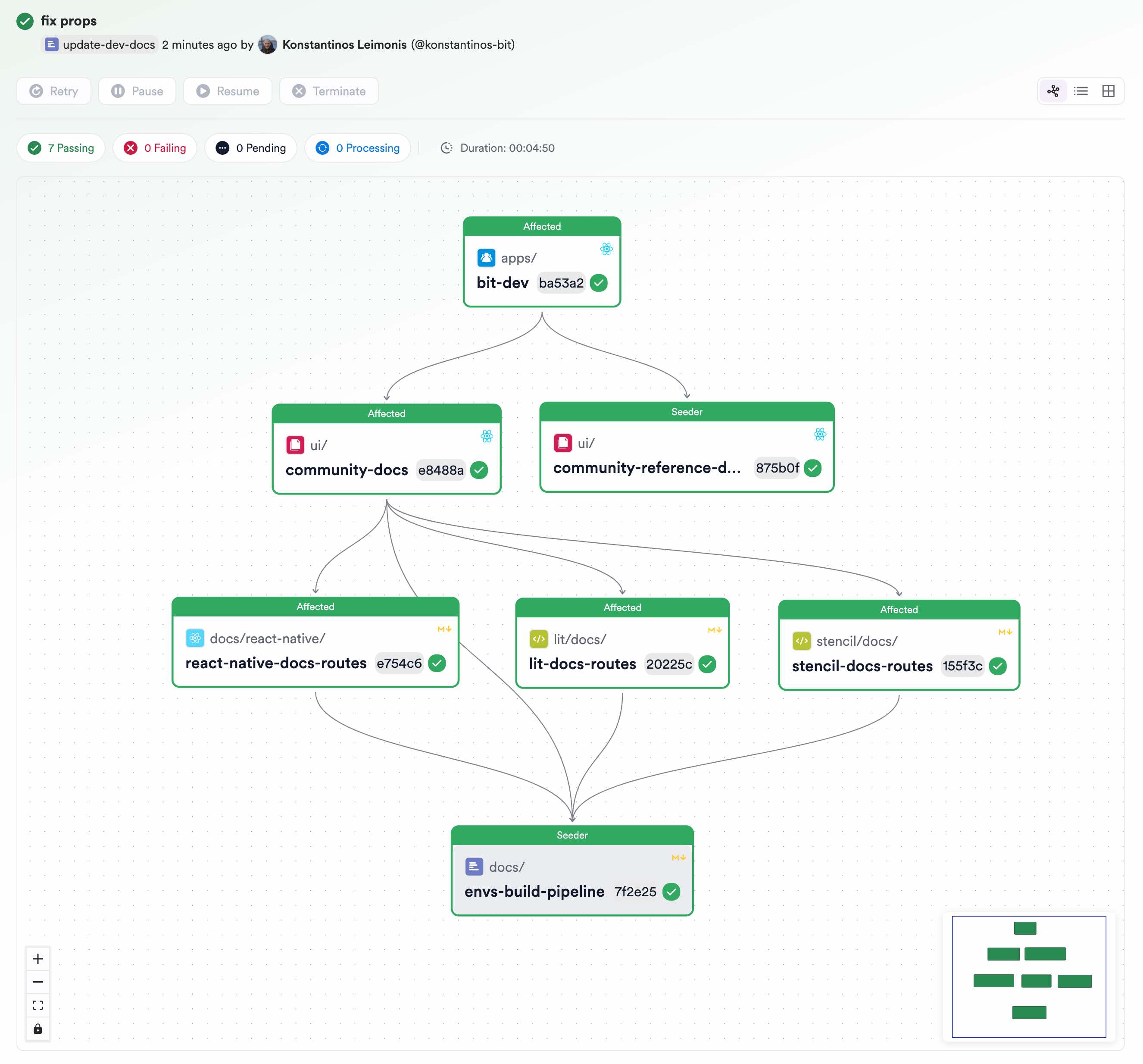
📣 Ripple CI: Cloud builds for components
We're excited to announce that Bit now uses Ripple CI as its default CI. This means that components are no longer built locally when they are snapped but rather on the cloud, after they've been exported.
This significantly improves build performance, and enables the build process to propagate to dependent components, including those not maintained by the same workspace. This is a game-changer for build efficiency and component collaboration.
To learn more see the Set up CI docs.

📣 Wide framework support
Last but not least, we've broadened our support for popular frameworks like React, Angular, Vue, NextJS, and more. Whether you're building a single-page application, a server-rendered website, or anything in between, Bit 1.0.0 has got you covered.
We're incredibly proud of what we've achieved with Bit 1.0.0, but we couldn't have done it without the support and feedback from our community. Thank you for being a part of this journey. We can't wait to see what you build with the new and improved Bit!
Happy coding!
The Bit Team
