What's New in Bit? May 22, 2023

Weekly release notes v0.1.48
New and improved
Automatically install missing dependencies
Use the --add-missing-deps option, to install dependencies that are detected in your components but are not installed in your workspace (in addition to installing dependencies that are already listed in your dependency configurations):
For example, let's run the following to see if there are any missing dependencies:
The following output lists a component and its missing dependency:
missing packages or links from node_modules to the source
hello-world.ts -> lodash
Run the following to install the missing dependency:
The missing dependency is now installed in your workspace's node_modules directory. It is also added to your workspace.jsonc file.
/* @filename: workspace.jsonc */
{
"teambit.dependencies/dependency-resolver": {
"policy": {
"dependencies": {
"lodash": "^4.17.21"
},
"devDependencies": {
"@types/lodash": "^4.14.168"
}
}
}
}Run bit status again to see verify that the missing dependency is now installed:
The output now shows that there are no missing dependencies:
Identify circular dependencies in external dependencies
Use the --include-deps option to list circular dependencies in external dependencies (i.e, dependencies not maintained in the same workspace)
Changes
Bug fixes
Internal
👁 Demo: An AWS function URL endpoint
AWS lambda functions are a perfect match to Bit's component-based architecture as they are deployed and run independently.
This demo shows an example of an AWS lambda function URL endpoint, which is built, deployed, and runs independently. Since the lambda component is deployed, it configured as a Bit app component. It uses the 'lambda app-type'.
To learn more about app-types see
The URL endpoint is a simple function that implements a REST API.
You can see it in action, in the 'contact' form of our component-based 'developer portfolio' app.

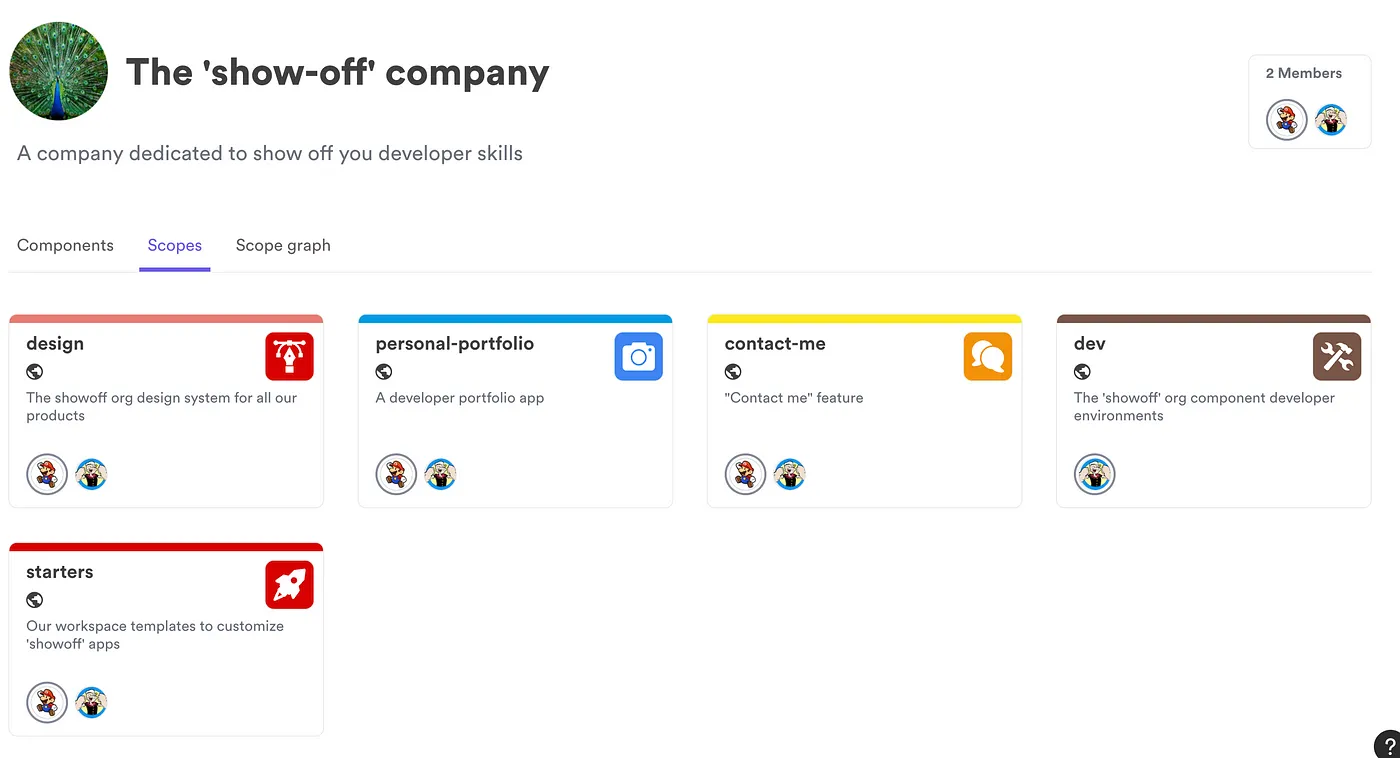
Explore the 'showoff' Bit organization to see the components that make up the app.

👩🏫 Guide: New docs for the HTML environment
We've added new docs for the HTML env.
Use the HTML env to build components for the browser, that are not framework-specific. This includes plain Typescript/JavaScript, HTML, and S/CSS components.
👩🏫 Guide: Creating a render context for your component previews and tests
It often happens that your compositions require a common context, such as a theme provider, a router, or an auth provider. In such cases, you can wrap every composition individually, or add it as a constant wrapper for all compositions, using the same env.
However, it often happens that your unit tests require the same context your compositions use. This blog post will show you how to create a common render context for both your compositions and unit tests.
👩🏫 Guide: 'Lanes' FAQ and common workflows
Lanes enable you to collaborate on changes across multiple components without interfering with the main development course. In some ways, lanes are similar to branches in Git, however they are not the same. The new docs explain the differences and provide common workflows for using lanes.
