10 Amazing Things You Can Build with Bit

Bit offers a wide range of functionalities, with the most notable being:
- Developers can maintain, version, and share components independently of their Git repositories or project-level build setups. This allows components to be reused and updated without being tied to a specific project or configuration, promoting modularity and reusability across different projects.
- Bit streamlines dependency configuration for each component through auto-dependency detection and smart dependency resolution.
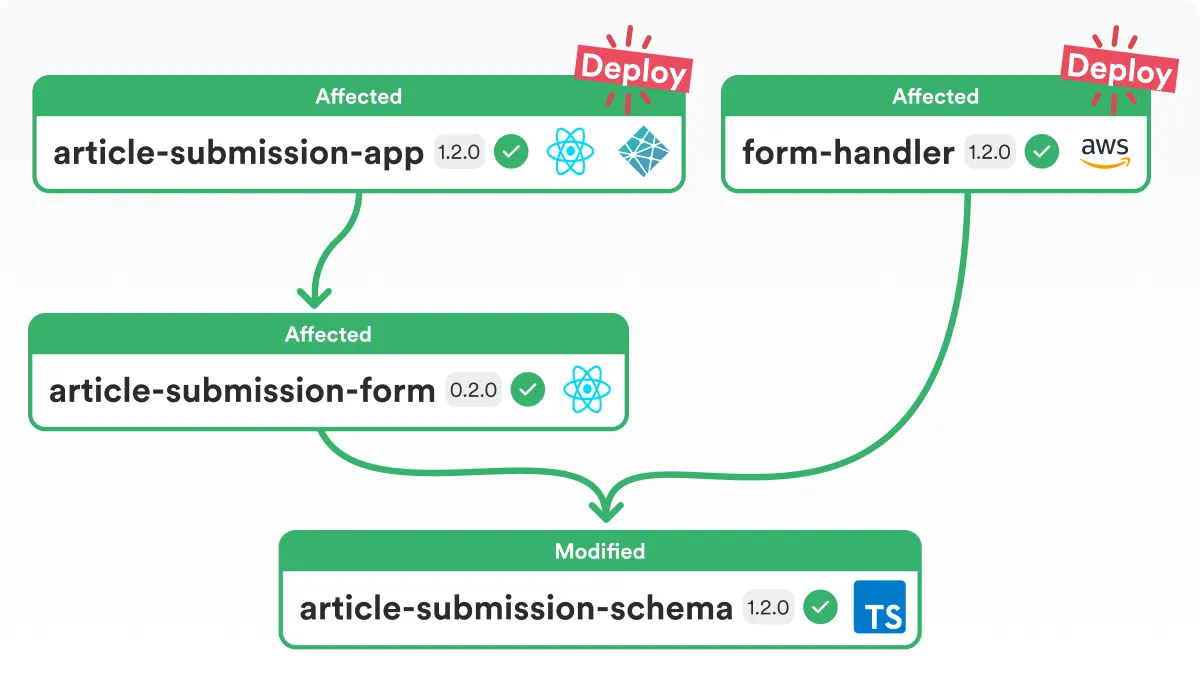
- Bit drives a CI process that traverses the dependents graph of a modified component. This ensures that any changes in a component also trigger modifications, testing, and rebuilding of all dependent components, maintaining the integrity and functionality of the entire system.
As impressive as these capabilities are, it's not always obvious when Bit should be utilized. To answer that, here's a list with a few use cases where Bit shines the most.
1. Publish Multiple Packages
Publish multiple packages to Bit Platform, NPM registry, or any other registry.
Benefits
Auto-dependency detection. No need for manual package.json config
A build that properly handles package inter-dependencies
Components are tested in isolation for reliable results
Excellent DevX with type-support and auto-completion
Resources
| Title | Type |
|---|---|
| How to create and publish packages | Blog post |
| Configuring the package.json file for your packages | Documentation |
| Publish components to non-Bit registries | Documentation |
| Configuring Bit Platform as a registry, in your .npmrc file | Documentation |
| Using private registries as proxy cache for Bit components | Documentation |
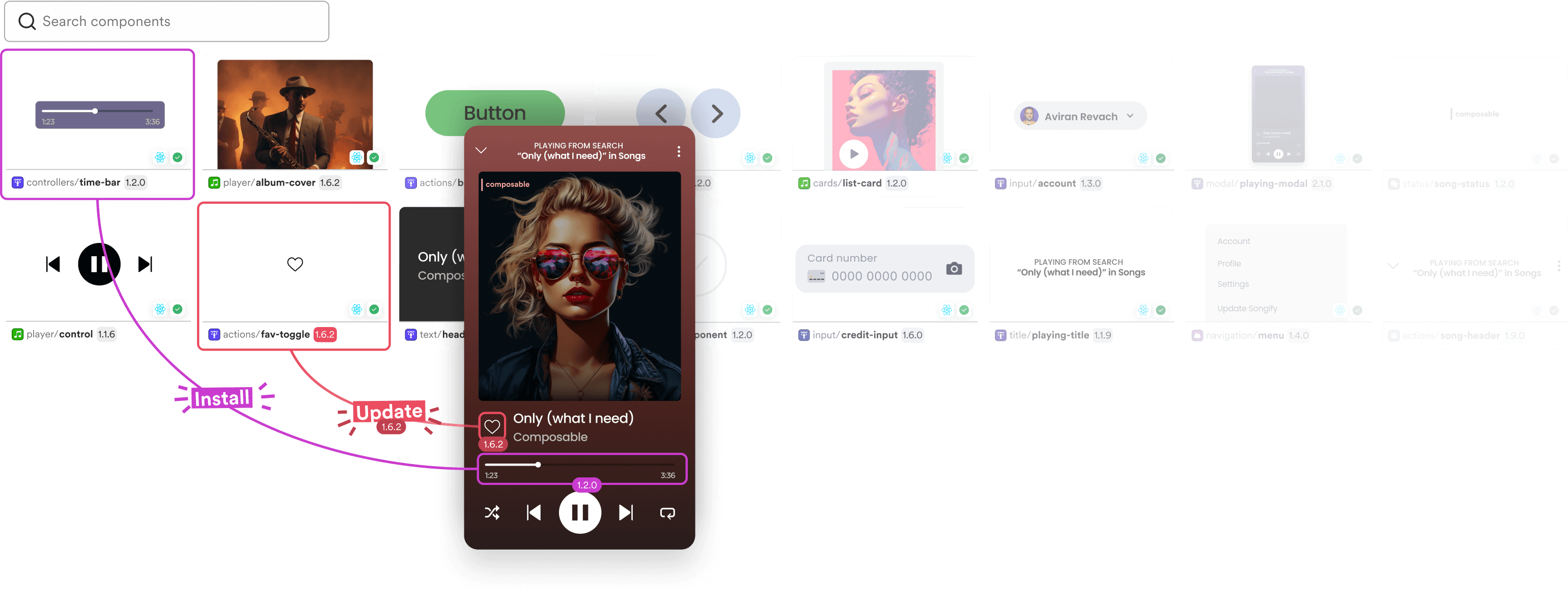
2. Design Systems
Build composable and extensible design systems that gain visibility and adoption across your organization.
Benefits
Indepndently versioned components allow you to pick and choose the components you need. No meaningless dependencies. No risky upgrades.
Auto-generated documentaiton and previews for every component, out of the box
Encourage contributions with a clear and simple way to suggest changes to components, from any project
Resources
3. Micro Frontends
Build and maintain micro frontends with Bit, enabling teams to work independently and deploy changes without affecting other parts of the application.
With Bit, MFE components can be integrated in build-time or run-time, the choice is yours.
Benefits
Maintain a consistent UX with shared components that are easy to update and maintain
Maintain consistent development standards with shared development environments
Expand the possibilities of build-time integration with Bit's tooling
Resources
| Title | Type |
|---|---|
| "Cosmos Cruises" - MFEs integrated in build-time | Demo Organization |
| React Micro Frontends Introduction | Documentation |
| Module Federation with Bit | Documentation |
| UMD Micro Frontends | Documentation |
| 6 Common Challenges in Micro Frontends and How to Solve Them | Blog post |
| ES Modules, Import Maps, and Bit | Blog post |
| Application Shell for React Micro Frontends | Blog post |
| Webpack Module Federation Example with Bit | Demo Components |
| Vite Module Federation Example with Bit | Demo Components |
| From Existing App to Micro Frontends | Video |
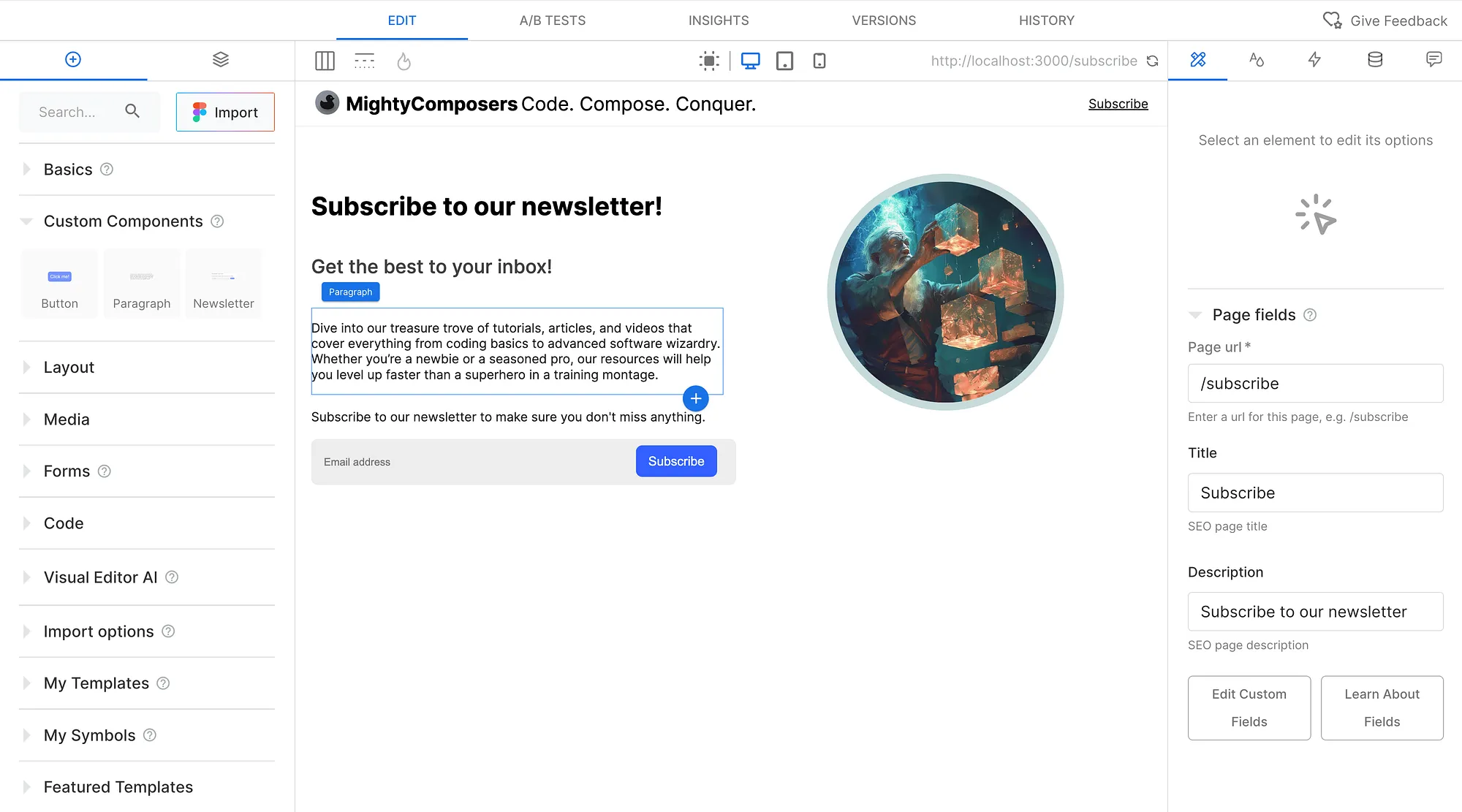
4. Visual Editors
Share your UI components with designers and other stakeholders using visual editors. Allow them to explore components and their variations, and provide feedback using Bit Platform.
Resources
| Title | Type |
|---|---|
| Using Builder IO Visual Editor to Assemble Your Bit Components | Blog post |
5. Shared types, Schema Validators and SDKs
Share types, mock data, schema validators, and SDKs across different projects and teams to provide a consistent and reliable API, reduce errors, and improve developer experience.
Allow teams to work independently and in parallel, without waiting for each other.
Resources
| Title | Type |
|---|---|
| Creating Entity Components | Documentation |
| Sharing Types Between Your Frontend and Backend Applications | Blog post |
| Sharing TypeScript Types between Backend and Frontend Repos | Blog post |
| How to share types between your frontend and backend | Video |
| Building a Fullstack React Application in 5 Minutes (includes "entity components") | Blog post |
6. Microservices
Build composable microservices as Bit Components. Share and sync code between services.
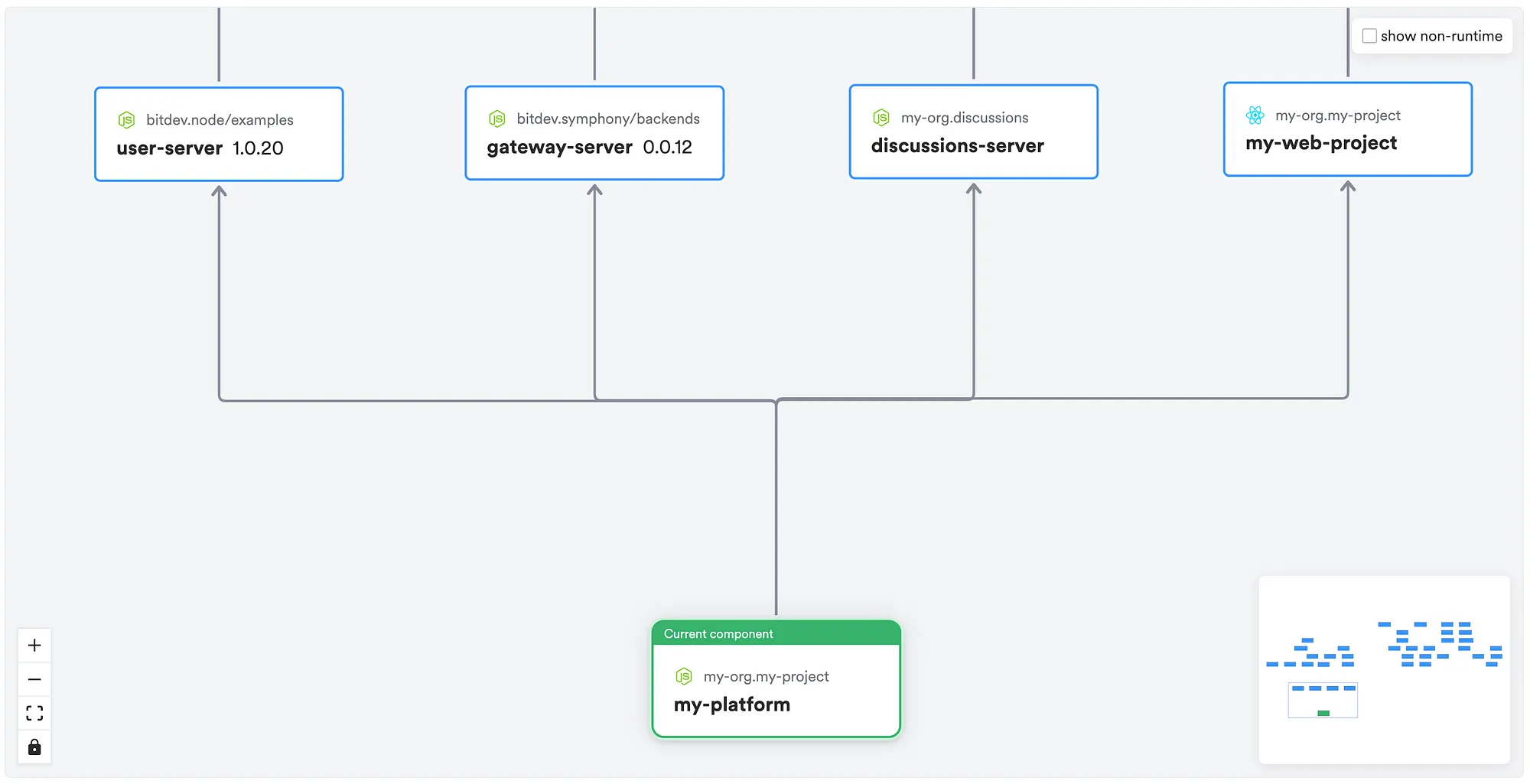
Enjoy an excellent DevX with a component dependency graph that helps you understand your system and the impact of changes.
Test your services in isolation or in the context of the full system, in your local dev environment or in the cloud.
Resources
7. Serverless Functions
Build and share serverless functions as Bit components. Share and sync code between functions.
Resources
| Title | Type |
|---|---|
| Building Serverless Functions with Bit | Blog post |
| Creating AWS Lambda Functions | Documentation |
| Creating Cloudflare Workers | Documentation |
| A Lambda "Article Submission" Component | Demo |
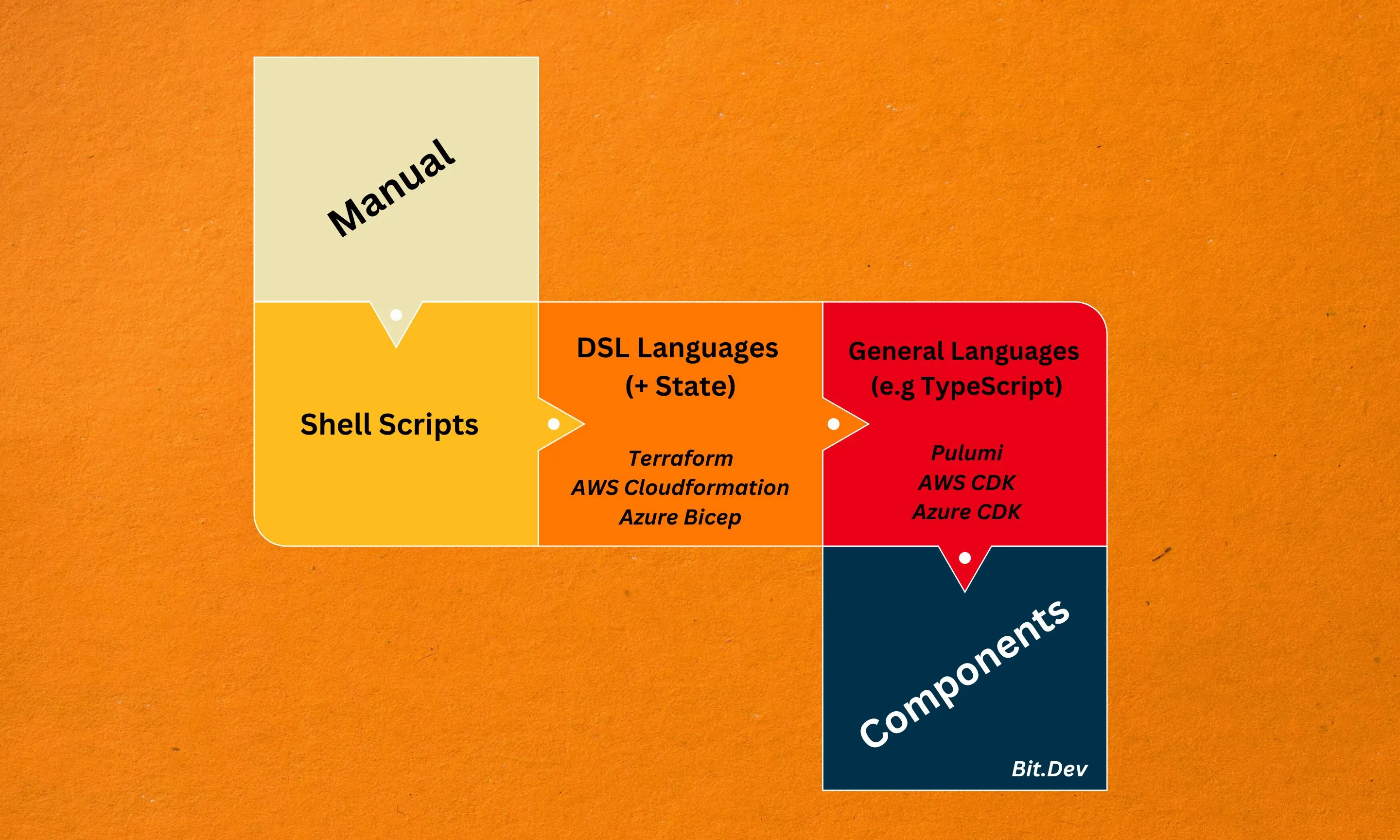
8. Composable Infrastructure as Code
Break the monolithic Infrastructure-as-Code (IoC) into reusable Bit components.
Enjoy an excellent DevX with a component dependency graph that correlates to your infrastructure. Understand your system and the impact of changes.
Test your platform components in isolation or in the context of the full system, in your local dev environment or in the cloud.
Resources
| Title | Type |
|---|---|
| Moving Beyond IaC: Infrastructure into Components | Blog post |
| "Bit with Pulumi" | Demo |
| Composable Infrastructure-as-Code (IaC) with Independent Bit Components | Blog post |
9. Fluid Software Development Strategies
Should you go for a monorepo or a poly-repo? Should you use a monorepo solution better suited for managing integrated applications or one that is better suited for managing libraries and publishing packages?
Bit can be used to implement any architecture and transform “fatal” decisions that seem too hard to change into decisions that are easy to make and change.
Resources
| Title | Type |
|---|---|
| Monorepo, Poly-repo, or No Repo at all? | Blog post |
| Monorepo? Multirepo? What's The Best Strategy? | Video |
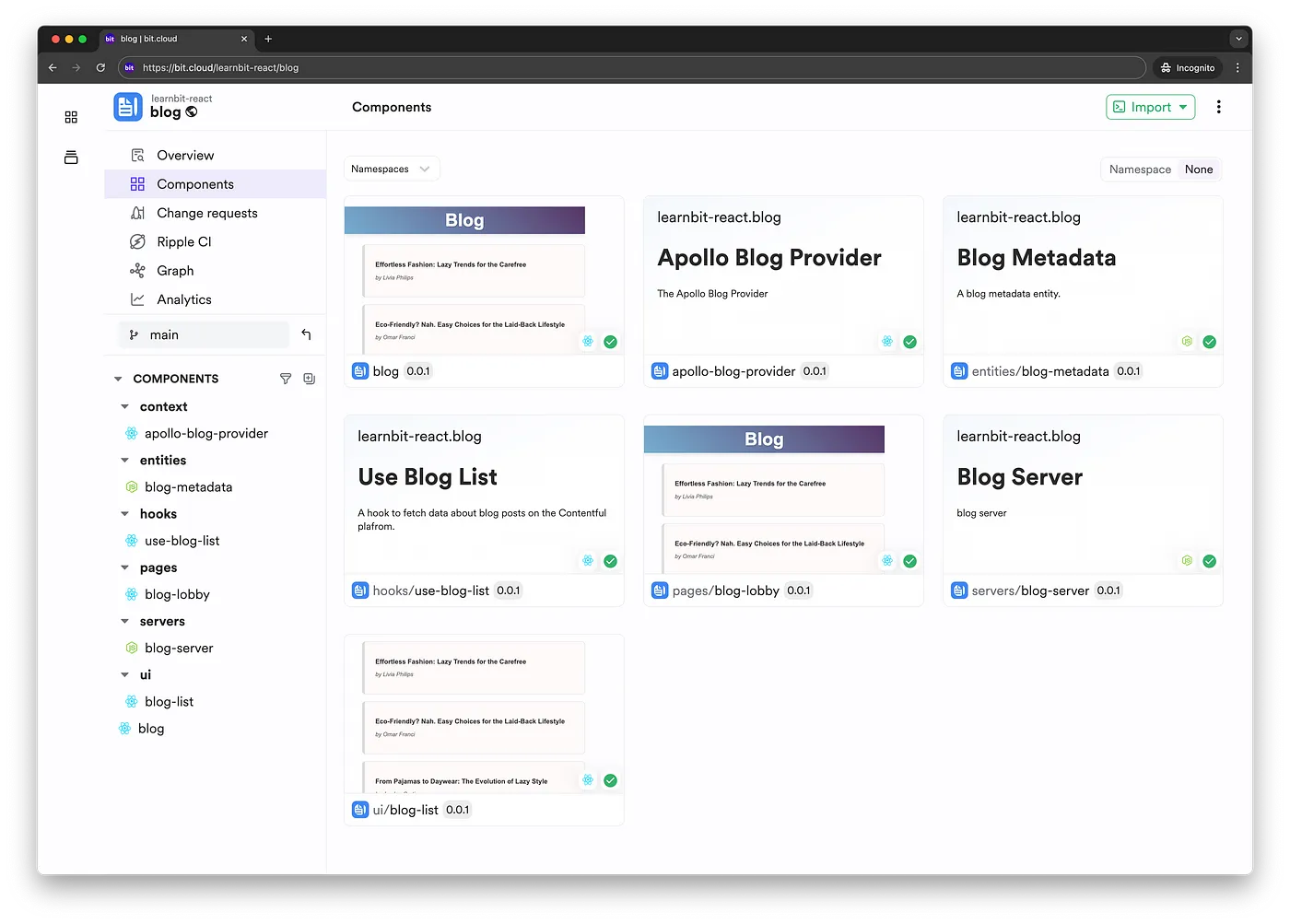
10. Build and Assemble Fullstack Feature Components
Build and share fullstack feature components that include frontend and backend.
Resources
| Title | Type |
|---|---|
| Composable Backend-for-Frontend | Blog post |
| "LazyWorks Inc." Bit Organization | Demo Organization |
| Pluggable PBCs with Bit Harmony | Blog post |
| "Harmony" Quickstart | Quickstart |
Conclusion
These are just a few examples of what you can build with Bit. The possibilities are endless, and the only limit is your imagination. If you have any questions or need help getting started, feel free to reach out to us on Slack.
For conclusion, you're invited to explore this composable fullstack React application built with Bit: