Compose with AI
Compose
with AIAI-powered development workspaces with reusable components, architectural clarity and zero overhead.
*It's open source and free!

Meet composable architecture
Bit organizes source code into composable components, empowering to build reliable, scalable applications in the era of AI.
Shell applications
Compose reusable components and features into application shells.Reusable components
Create reusable UI components and modules to reuse across your software.Standard building blocks
Define the blueprints for creating components for humans and AI as one.Atomic and safe deployments
Ensure simple, safe and optimized deployments for testing and production
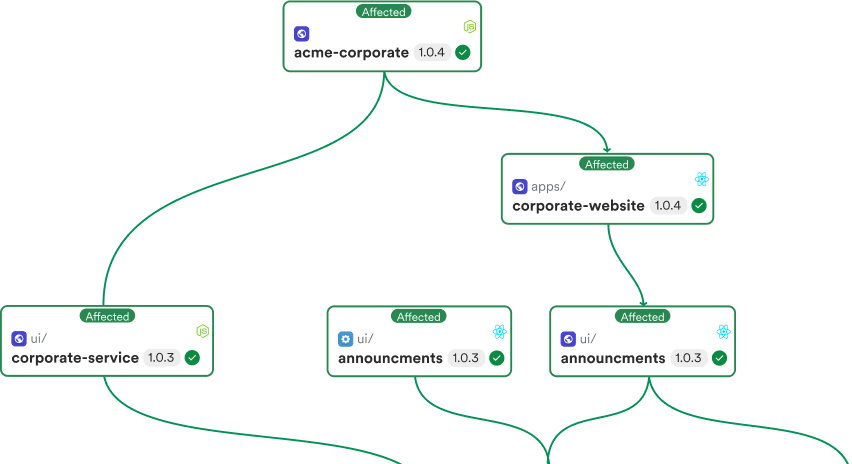
Composable software architecture
Loved by developers from the world's best teams





Benefits
Simplifying the composition of applications and platforms allows for optimal performance and joy of maintenance.
Production
SSR and SPA performance
Avoid full page refresh and drive and SPA grade performance with SSR.UX consistency
Increase UX consistency by easing integration and reusing components.Simple to scale
Deploy unified application using a single executable deployment artifact.Safety and stability
Reduce bundle sizes and complexity to ensure optimal stability and control.Codebase
API first
Simplify and standardize integration of new features into the platform.Simple architecture
Reduce the amount of dependencies required to build and ship the platform.Reduce learning curve
Simplify onboarding and reduce learning curve for contributing the platform.Tech stack agnostic
Ease integration of legacy tech stacks and frameworks in the platform.Build independent features
Compose features from reusable UI components, NodeJS modules, data entities and Express or GraphQL backend services.
Full stack features
Compose full stack features from independent UI components and backend services.Composable structure
Compose existing UI components and modules into feature specific components.Business orientation
Ensure the long term understanding, maintainability and orientation across your codebase for humans and AI.Test effect on apps
Run the application shell locally with HMR for local changes and test wider effects on CI.
Feature workspace
Compose unified applications
Compose features and components into cohesive applications, platforms, ensuring consistency and standards.
Platform API
Craft the APIs and tools needed for your teams to effortlessly build new features.No boilerplate
Create an effortless setup for building new components or applications.Reusable dev environments
Ensure unified standards, dev tooling and structure. Seamlessly roll updates.Test effect on features
Identify issues early by testing specific features locally and wider effects via CI.
Platform workspace
Gradually adopt composability
Start building new features in a composable architecture and modernize your existing legacy projects.
Leverage existing code
Create new features and components leveraging your existing codebase.Built-in MCP server
Use Cursor or Github Copilot to create and reuse components.Fully extensible
Bit uses Bit. Extend Bit to automate and consolidate your workflow.Ecosystem compatible
Bit is fully compatible to standard tools in the JS ecosystem.



































Ready for a fresh start?
100K
Developers
250+
Community plugins
16K+
Github stars
Join the 100,000 developers building composable software together.
Meet the world’s largest open-source component community with over
60,000 components and growing.